Kalkulator adalah alat untuk menghitung dari perhitungan sederhana
seperti penjumlahan, pengurangan, perkalian dan pembagian sampai kepada
kalkulator sains yang dapat menghitung rumus matematika tertentu.
Pada perkembangannya sekarang ini, kalkulator sering dimasukkan sebagai fungsi
tambahan daripada komputer, handphone, bahkan sampai jam tangan.
Baiklah Sobat. pada
kesempatan kali ini saya mau sedikit share cara membuat kalkulator sederhana menggunakan
PHP. saya cuman pakai 2 tools untuk
membuat aplikasi kalkulator sederhana ini, yaitu XAMPP & Notepad++. Oke langsung kita mulai saja.
Pastikan terlebih dahulu Apache
Service XAMPP Anda sudah aktif.
Kemudian buka Notepad++
.
Buat sebuah file dengan nama index.php, bakti.php, donny.php dan style.css untuk css-nya.
Ketik atau copy pastekan kode
berikut ke dalam file index.php tadi di Notepad++
Berikut ini kodenya:
- koding Rumus.php
<?php
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
if ($tambah = $_POST['tambah'])
{
$hasil = $bil1 + $bil2 ;
}
if ($kurang = $_POST['kurang'])
{
$hasil = $bil1 - $bil2;
}
if ($kali = $_POST['kali'])
{
$hasil = $bil1 * $bil2 ;
}
if ($bagi = $_POST['bagi'])
{$hasil = $bil1 / $bil2 ;
}
header ("location:index.php?bil3=$hasil");
?>
- Koding index.php
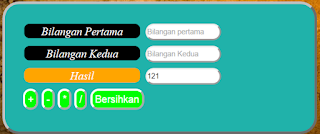
<html> <head>Kalkulator Dengan HP </head> <body></body> </html>Mesin hitung atau Kalkulator adalah alat untuk menghitung dari perhitungan sederhana seperti penjumlahan, pengurangan, perkalian dan pembagian sampai kepada kalkulator sains yang dapat menghitung rumus matematika tertentu. Pada perkembangannya sekarang ini, kalkulator sering dimasukkan sebagai fungsi tambahan daripada komputer, handphone, bahkan sampai jam tangan. Dibawah ini merupakan contoh kalkulator yang dibuat dengan PHP, anda bisa mensimulasikannya. Untuk tutorial pembuatannya bisa klik tombol dibawah ini
Bilangan PertamaBilangan KeduaHasil
- Koding Bakti.php
<html> <head>Kalkulator Dengan HP </head> <body></body> </html>Daftar Riwayat Hidup
- Profil
- Nama : Bakti Nur Wahyudin
- Tempat/Tgl.Lahir : Brebes/21 Maret 1997
- Jenis Kelamin : Laki-Laki
- Agama : Islam
- Pekerjaan : Mahasiswa
- Alamat : Jl.Gg20 Desa Tanjungsari Kecamatan Wanasari Kabupaten Brebes
- Pendidikan Terakhir : SMA
- Riwayat Pendidikan :
- SD : MI Bustanul Huda Tanjungsari (Tamat tahun 2008)
- SMP : SMP Muhammadiyah Petunjungan (Tamat tahun 2011)
- SMA : SMAN 1 Wanasari (Tamat tahun 2014)
- Sarjana(D4/S1) : Politeknik Harapan Bersama Tegal (2014 - sekarang)
- Pengalaman Kerja : -
- Pengalaman Organisasi : -
- Pendidikan dan Latihan yang pernah Diikuti : -
- koding donny.php
<html> <head>Kalkulator Dengan HP </head> <body></body> </html>Daftar Riwayat Hidup
- Profil
- Nama : Donny Setiaji
- Tempat/Tgl.Lahir : Tegal/28 Mei 1993
- Jenis Kelamin : Laki-Laki
- Agama : Islam
- Pekerjaan : Mahasiswa
- Alamat : Jl. Duren 03, Desa.Kesuben, Lebaksiu - Tegal
- Pendidikan Terakhir : SMA
- Riwayat Pendidikan :
- SD : SDN 03 Tegalwangi Tegal (Tamat tahun 2008)
- SMP : MTs N Lebaksiu (Tamat tahun 2011)
- SMA : SMK N 1 Adiwerna (Tamat tahun 2014)
- Sarjana(D4/S1) : Politeknik Harapan Bersama Tegal (2014 - sekarang)
- Pengalaman Kerja : -
- Pengalaman Organisasi : -
- Pendidikan dan Latihan yang pernah Diikuti : -
- koding untuk style.css
/*-----------------------------
class keseluruhan
-----------------------------*/
*{
padding:0;
margin:0; }
body{
font-family: cambria;
font-size:16px;
font-style:bold;
color:#000000;
background:url(9.jpg) no-repeat;
background-attachment:fixed;
background-size:100% 100%; }
/*----------------------------
id menu
-----------------------------*/
#menu{
background:#000;
height:70px;
position:fixed;
right:0px;
left:0px;
z-index:1032px;
padding:0;
margin:0;
}
#judul h2{
font-size:60px;
background:url(9.jpg) no-repeat;
line-height:50px;
width:650px;
border-radius:30px;
margin-top:10px;
}
/*----------------------------
id menu sidebar slide
-----------------------------*/
#profil{
margin-top:5px;
}
#sidebar{
width:auto;
height:auto;
background:rgba(125, 46, 0, 0.63);
float:left;
position: fixed;
padding-left: 5px;
padding-right: 10px;
padding-bottom:5px;
margin-top: 70px;
/* box-shadow: 3px 3px #ff8540;
-webkit-clip-path: polygon(0% 0%, 70% 0%, 100% 30%, 100% 75%, 65% 100%, 0% 100%, 0% 0%, 0% 0%);*/}
ul.slider li{
-webkit-transition-duration: 800ms;
width: auto;
height: auto;
border:1px solid #F2F2F2;
margin:1px;
display: block;
margin-left:10px;
border-radius:30px;}
ul.slider li:hover
{
margin-left: 30px;}
ul.slider li a{
-webkit-transition-duration: 800ms, 800ms, 800ms, 800ms;
background-color: #000;
color: #fff;
padding: 10px;
display:block;
text-decoration:none;
border-radius:30px;
}
ul.slider li a:hover{
background-color: #FF6600;
color: #D8DFEA;
padding-left: 30px;}
/*----------------------------
id kalkulator
-----------------------------*/
#kalkulator{
padding:30px;
margin:auto;
margin-top:60px;
border:silver outset 5px;
border-radius:30px;
width:500px;
background:#20B2AA;
background-attachment:fixed;
background-size:100% 100%;
}
.kalkulator2{
margin-left:0px;
padding:5px;
}
.kalkulator2 p{
float:left;
font-family:consola;
font-size:20px;
font-style:italic;
width:200px;
background:black;
color:white;
padding:3px 5px 0px 5px;
border-radius:10px;
margin-right:10px;}
.kalkulator2 input{
border:outset;
border-radius:20px;
height:30px;
}
/*----------------------------
id tombolkalkulator
-----------------------------*/
#tombol{
padding-bottom:50px;
margin-left:0px;
}
#tombol p input{
float:left;
margin:3px;
background:lime;
color:white;
border:white outset 4px;
border-radius:15px;
padding:5px;
font-size:18px;
font-style: bold;
}
#tombol p input:hover{
background:#FF5722;
color:white;
font-size:20px;
border:black solid 4px;
}
.button a{
border-radius:10px;
float:left;
margin:5px;
text-decoration:none;
display:block;
width:100px;
height:30px;
background:#000;
color:#ffffff;
font-family: 'Oswald', sans-serif;
line-height:30px;
text-align:center;
text-transform:uppercase;}
.button a:hover{
background:orange;
color:#ffffff;}
.clearing{
clear:both;}
/*--------------------------
id badan
---------------------------*/
#badan{
margin:auto;
padding:50px 50px 50px 30px;
border:silver outset 5px;
border-radius:30px;
width:1000px;
height:100% 100%;
background:url(5.jpg)no-repeat;
background-attachment:fixed;
background-size:100% 100%;
overflow:hidden;
}
#badan2{
margin-left:30px;
}
#badan2 p{
color:white;
}
#badan img{
margin-left:330px;
margin-bottom:30px;
}
/*----------------------------
profil bakti
----------------------------*/
#DRH{
margin:auto;
color:#ffffff;
font-family:20px;
text-align:left;
padding:20px 20px 20px 30px;}
#DRH img{
float:right;
height:500px;
width :350px;
background-size:100% 100%;
border: #e2e6e9 solid 3px;
margin-bottom:50px;
}
Setelah semua koding telah dibuat buka browser Anda lalu ketikan http://localhost/kalkulator/index.php
kira-kira seperti ini
kemudian akan tampil form input sebagai
berikut :
Coba inputkan nilai selanjutnya klik button
maupun botton yg lainnya. Disini
saya contohkan klik botton Kali [*]
Maka hasilnya akan sebagai berikut (file
rumus.php):
Untuk membersihkan klik Bersihkan
Untuk tabel hasil perhitungan bisa Anda
rubah sendiri sesuai selera. Sekian dulu postingan kali ini semoga
bermanfaat.














No comments:
Post a Comment